ویژگی های alt و عنوان سئوی تصویر چیست؟
سئوی تصویر
این یک تگ تصویر کامل HTML است:
<img src=“image.jpg” alt=“image description” title=“image tooltip”>
ویژگیهای alt و title یک تصویر معمولاً به عنوان «تگ جایگزین» یا «متن جایگزین» و «برچسب عنوان» شناخته میشوند. (از نظر فنی آنها برچسب نیستند، آنها ویژگی هستند، اما لازم نیست نگران این موضوع باشید). این ویژگیها به شما امکان میدهند تا توضیحات متنی تصویر خود را اضافه کنید، که میتواند به سئو و دسترسی هم کمک کند.
متن جایگزین Alt text در سئوی تصویر
تگ alt توسط صفحهخوانها استفاده میشود که برای مثال، مرورگرهایی هستند که توسط افراد دارای اختلال بینایی استفاده میشوند.
این صفحه خوان ها با خواندن تگ alt به آن ها می گویند که چه چیزی روی تصویر است. با این حال، فقط صفحهخوانها نیستند که متن جایگزین را میخوانند. موتورهای جستجو مانند گوگل نیز از این اطلاعات برای درک زمینه یک تصویر استفاده می کنند. برای اینکه بفهمید یک تصویر چه چیزی را نشان می دهد و هدف آن چیست.
تصاویری که استفاده می کنید باید متن جایگزین داشته باشند. نه تنها برای اهداف سئو، بلکه برای دسترسی نیز.
زیرا افرادی که از صفحهخوان استفاده میکنند، در غیر این صورت نمیدانند تصویر درباره چیست. با این حال، نکته ای که باید به آن توجه داشت این است که هر تصویر نیازی به متن جایگزین ندارد.
در عوض، متن جایگزین را به عنوان بخشی از محتوای خود در نظر بگیرید، به ارزشی که برای خواننده خود به ارمغان می آورد فکر کنید و مراقب آن باشید.
یک تصویر صرفاً تزئینی نیازی به متن جایگزین ندارد. در حالی که، یک تصویر دارای یک آمار باید دارای یک متن جایگزین باشد که توضیح دهد که این آمار در مورد چه چیزی است.
متن عنوان Title text در سئوی تصویر
هنگامی که ماوس را روی عنصر قرار می دهید، ویژگی title به عنوان یک راهنمای ابزار نشان داده می شود. ویژگی عنوان لازم نیست. علاوه بر این، در بیشتر مواقع حتی اضافه کردن آن منطقی نیست. آنها فقط برای افرادی در دسترس هستند که از ماوس (یا سایر دستگاههای اشارهگر) استفاده میکنند و تنها موردی که ویژگی عنوان برای دسترسی لازم است، در تگهای <iframe> و <frame> است.
اگر اطلاعات منتقل شده توسط ویژگی عنوان مرتبط است، در نظر بگیرید که آن را در جای دیگری به صورت متن ساده در دسترس قرار دهید. و اگر مرتبط نیست، به طور کامل ویژگی عنوان را حذف کنید.
اما اگر تصویر هدفی نداشته باشد چه؟
اگر در طراحی خود تصاویری دارید که صرفاً به دلایل طراحی وجود دارند، این کار را اشتباه انجام می دهید. این تصاویر باید در CSS شما باشند نه در HTML شما. اگر واقعاً نمی توانید کاری در مورد وجود این تصاویر انجام دهید، یک ویژگی alt خالی به آنها بدهید، مانند این:
<“”=img src=”image.png” alt>
ویژگی alt خالی اطمینان حاصل می کند که صفحه خوان ها از روی تصویر رد می شوند. اگر از وردپرس استفاده میکنید، میتوانید قسمت «متن جایگزین» را در تنظیمات تصویر خالی بگذارید.
متن جایگزین و سئو
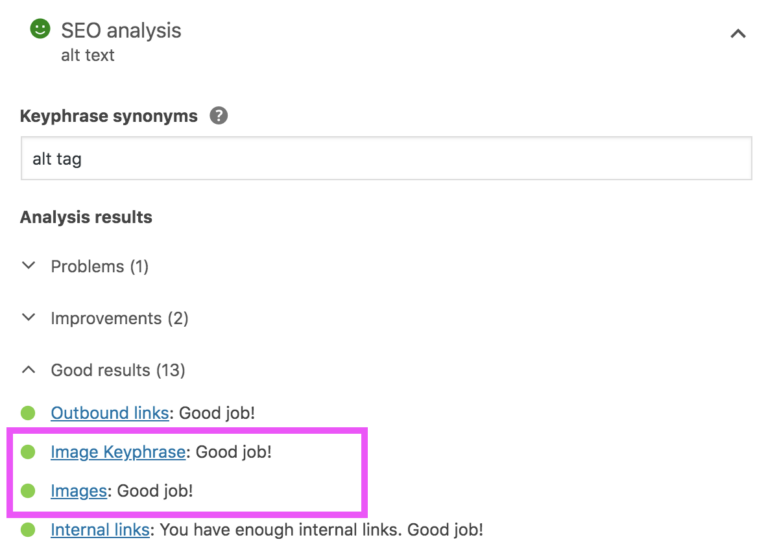
گوگل برای متن جایگزین ارزش نسبتا بالایی قائل است. آنها از آن برای تعیین اینکه چه چیزی روی تصویر است و همچنین نحوه ارتباط آن با متن اطراف استفاده می کنند. به همین دلیل است که در تجزیه و تحلیل محتوای Yoast SEO یک ویژگی داریم که به طور خاص بررسی می کند که حداقل یک تصویر با یک تگ alt دارید که حاوی عبارت کلیدی اصلی شما باشد.
بررسی «عبارت کلیدی در ویژگیهای جایگزین تصویر» در Yoast SEO چه میکند؟
کلمه کلیدی در ارزیابی ویژگی های جایگزین تصویر در Yoast SEO شامل دو بررسی است: الف) آیا تصاویری در پست شما وجود دارد و ب) اینکه آیا این تصاویر دارای متن جایگزین با عبارت کلیدی فوکوس هستند یا خیر.
اولاً، همیشه باید به اضافه کردن تصاویر به پستها و صفحات خود فکر کنید، زیرا این موارد محتوای شما را توصیفیتر و جذابتر میکنند.
اما با افزودن متن جایگزین به تصاویر خود، به کاربران صفحه خوان و موتورهای جستجو توضیحات متنی از آنچه روی آن تصویر است ارائه می دهید.
این دسترسی را بهبود می بخشد و اگر کلمات کلیدی خود را وارد کنید، شانس شما برای رتبه بندی در جستجوی تصویر نیز وجود دارد.

ما قطعاً نمی گوییم که باید عبارت کلیدی اصلی خود را در هر تگ alt اسپم کنید.
شما برای پست های خود به تصاویر مرتبط و خوب، با کیفیت بالا نیاز دارید، جایی که منطقی است که کلمه کلیدی فوکوس را در متن جایگزین داشته باشید.
در اینجا توصیه گوگل در مورد انتخاب یک متن جایگزین خوب است:
هنگام انتخاب متن جایگزین، روی ایجاد محتوای مفید و غنی از اطلاعات تمرکز کنید که از کلمات کلیدی به طور مناسب استفاده می کند و در متن صفحه قرار دارد. از پر کردن ویژگیهای alt با کلمات کلیدی (پر کردن کلمات کلیدی) خودداری کنید زیرا منجر به تجربه کاربری منفی میشود و ممکن است باعث شود سایت شما به عنوان اسپم دیده شود.
اگر تصویر شما مربوط به یک محصول خاص است، هم نام کامل محصول و هم شناسه محصول را در تگ alt قرار دهید تا راحتتر آن را پیدا کنید. به طور کلی: اگر یک عبارت کلیدی می تواند برای یافتن چیزی که روی تصویر است مفید باشد، اگر می توانید آن را در تگ alt قرار دهید. همچنین، فراموش نکنید که نام فایل تصویری را تغییر دهید تا چیزی باشد که در واقع آنچه روی آن است را توصیف کند.
نمرات ارزیابی سئوی تصویر
اگر محتوای شما بیش از 4 تصویر داشته باشد، فقط اگر درصد تصاویر با عبارت کلیدی در متن جایگزین بین 30 و 70 درصد باشد، یک گلوله سبز دریافت خواهید کرد. وقتی از عبارت کلیدی در بیش از 70 درصد تصاویر خود استفاده می کنید، گلوله شما نارنجی می شود تا از پر کردن کلمات کلیدی جلوگیری کنید. اگر Yoast SEO Premium دارید، این افزونه مترادف هایی را که به عبارت کلیدی خود اضافه کرده اید، نیز در نظر می گیرد.
ارزیابی تگ های جایگزین تصویر در ووکامرس
Yoast SEO برای وردپرس تنها یکی از افزونه های SEO با ارزیابی است که بر روی تصاویر صفحه شما تمرکز دارد. این بررسیها در افزونه WooCommerce SEO نیز قرار داده شده است. تا به افراد کمک کند تا صفحات محصول خود را بهطور کامل بهینه کنند.
این نسخه از ارزیابی با تغییرات اندکی همراه است که به طور خاص بر روی صفحات محصول متمرکز شده است.
یکی از این تغییرات اضافه شدن ارزیابی تگهای جایگزین تصویر است که بررسی میکند آیا تمام تصاویر صفحه دارای تگهای alt هستند یا خیر.
زیرا تمام تصاویری که در صفحات محصول خود استفاده می کنید باید تصاویر مرتبط با محصول شما باشند. تصاویری که نیاز به توضیح دارند.
اگر از WooCommerce استفاده میکنید، میتوانید مراحل اضافه کردن ویژگیهای alt و title در وردپرس را در زیر دنبال کنید.
ویژگی های alt و title تصویر در وردپرس
هنگامی که یک تصویر را در وردپرس آپلود می کنید، می توانید یک عنوان و یک ویژگی alt تعیین کنید. به طور پیش فرض، از نام فایل تصویر در ویژگی عنوان استفاده می کند. و اگر یک ویژگی alt را وارد نکنید، آن را در ویژگی alt کپی می کند. در حالی که این بهتر از نوشتن چیزی است، تمرین بسیار ضعیفی است. شما واقعاً باید برای ایجاد یک متن جایگزین مناسب برای هر تصویری که به یک پست اضافه میکنید، زمان بگذارید. کاربران و موتورهای جستجو از این بابت از شما تشکر خواهند کرد.
نحوه اضافه کردن ویژگی های alt در وردپرس
وردپرس افزودن ویژگی های alt را بسیار آسان می کند. برای افزودن آنها به تصاویر خود مراحل زیر را دنبال کنید. اگر این جزئیات را به درستی به کار ببرید، سئوی (تصویر) شما واقعاً سود خواهد برد. افرادی که از صفحهخوانها استفاده میکنند، شما را بیشتر دوست خواهند داشت.
- وارد سایت وردپرسی خود شوید.
هنگامی که وارد سیستم شدید، در «داشبورد» خود خواهید بود. - پست یا صفحه را باز کنید تا محتوا را ویرایش کنید.
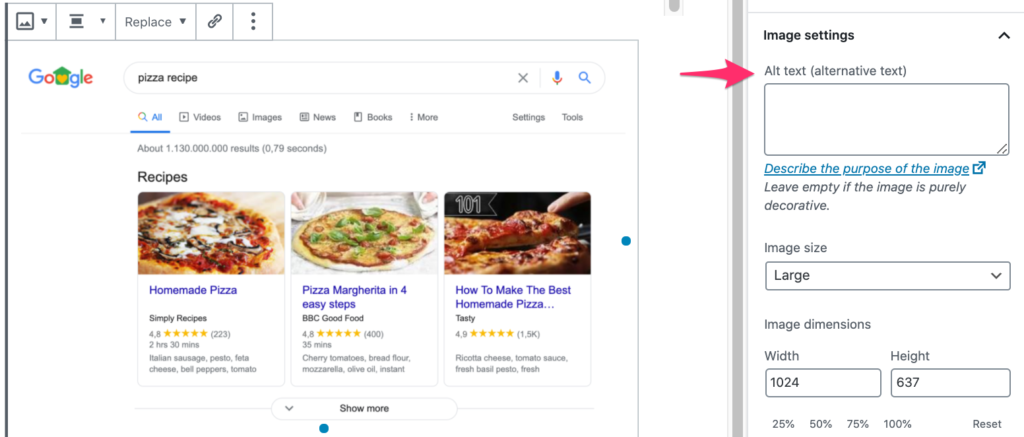
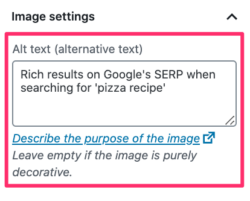
- روی بلوک Image کلیک کنید تا تنظیمات Image در تب Block نوار کناری باز شود.
خواهید دید که تنظیمات Image در تب Block نوار کناری ظاهر می شود.

4. متن alt و ویژگی عنوان را اضافه کنید.

5. روی “به روز رسانی” کلیک کنید.
روی دکمه “به روز رسانی” در گوشه سمت راست بالا کلیک کنید.
منبع Yoast